Website Methodologies: The Best Ways to Run Web Development Projects

There is no ultimate website methodology that works best for every single company or agency that delivers web development projects. Each methodology, framework, or approach works on different workflow uses different tools and is based upon different rules and principles. This is why each of the website methodologies has the potential to be the best way for you and your team to run projects and add more structure to your software development workflow. It depends on your team size, goals, and other factors that we’ll review in this article.
Waterfall

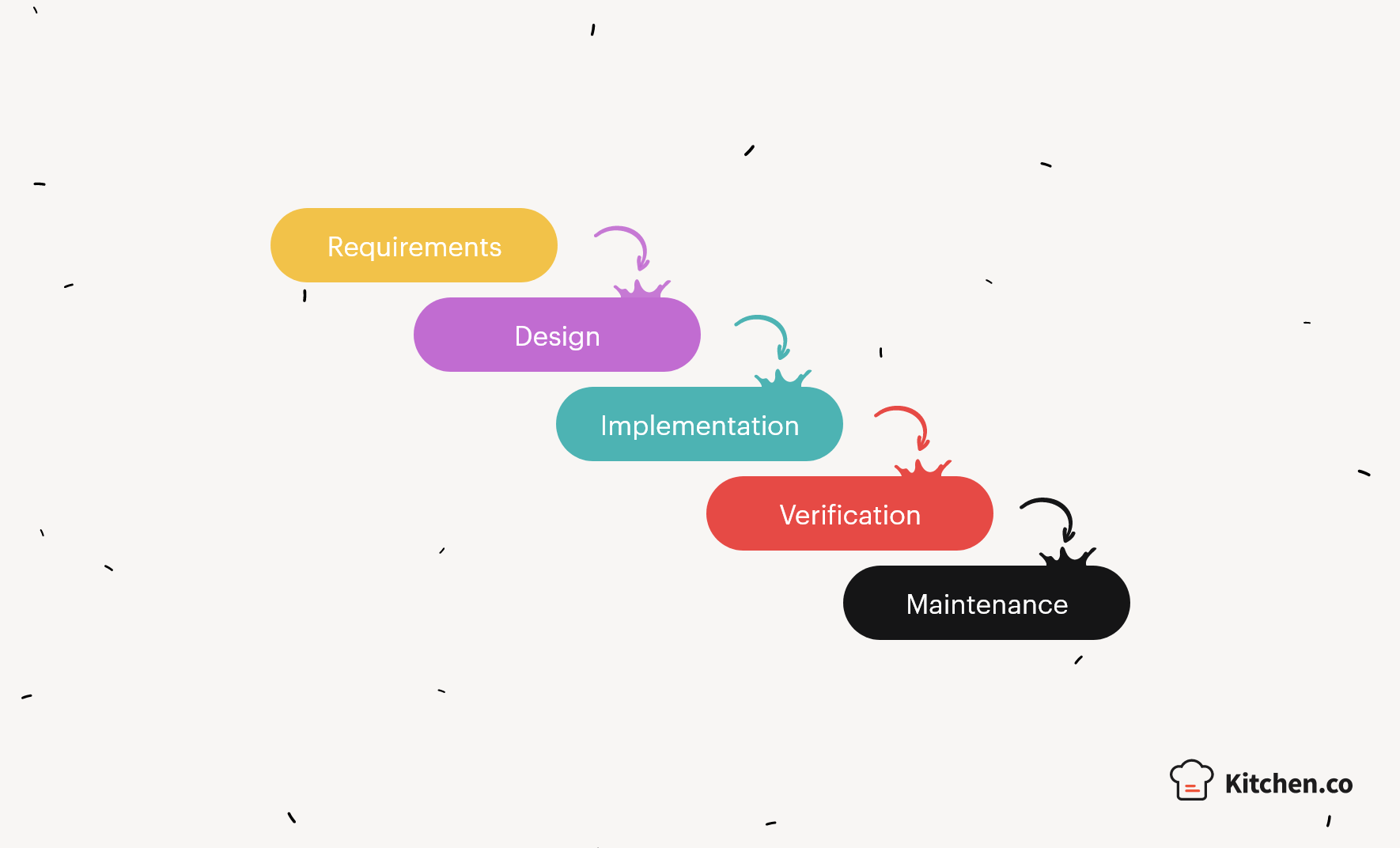
If you go about developing websites linearly or in a particular sequence, you’re using the Waterfall approach. This is the most traditional of the website methodologies and just as the name suggests, it is a sequential development process that flows like a waterfall through all phases of your project while completing each phase before moving to the next. It’s a very structured chronological process with 5 stages of execution.
What’s most important about these stages is that a phase doesn’t begin before the previous is concluded.
1. Requirements – According to the Waterfall method, a project manager can gather and understand all project requirements upfront. This includes costs, assumptions, risks, success metrics, and the timeline of the project, all contained in a single project document.
2. Design – Knowing the requirements, the developer designs a technical solution via a logical design or mockup. In short, the visual interface and what will the finished product look like. Client feedback is highly encouraged as revisions are easier to incorporate at this stage.
3. Implementation – During the third stage, starts the technical implementation based on project requirements and approved wireframes. This includes coding, code reviewing, and some code testing.
4. Testing – No code is bug-free so this is the stage where the developers dedicate time for alpha and beta testing to iron the wrinkles. Once they are confident the code is solid and ready to be released to the client, they can move to the last stage.
5. Deployment and Maintenance – The final product is released and delivered. This phase also includes maintenance, updates, and fixing bugs that appear later.
[co]Waterfall Strengths:
- You can easily calculate a concrete project timeline and set the deadlines for each stage.
- It allows changes in the design and requirements in the early stages. Since you’ve already done the most important part of your homework while collecting data and requirements, you can make modifications before the developers start coding.
- Ideal for small and repetitive projects with milestones.
- The detailed documentation allows team shifting. This means a new designer or developer can easily pick the work from any stage.
Waterfall Weaknesses:
- The method leaves almost no room for unexpected changes.
- Focuses very little on the client.
- Delays testing until after the completion of the product.
You may also be interested in these 10 Advantages of Waterfall Model
Agile

Agile web development is a method that aims to provide flexibility and to satisfy clients through early and continuous delivery of an application in a series of functional components. This means delivering a functional product as soon as possible while adding new features over time.
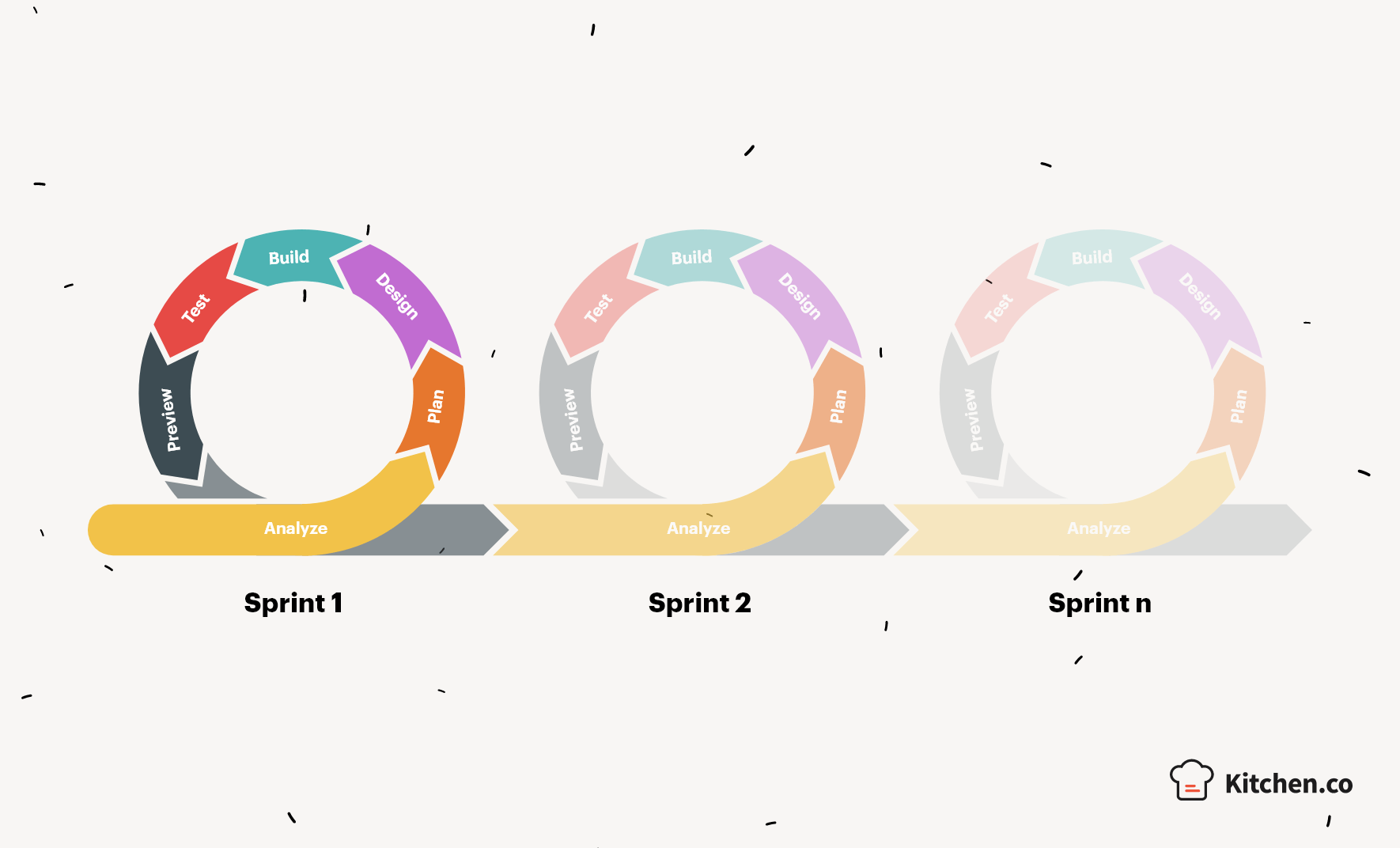
Agile methodology uses Sprints. These sprints are groups of time that contain the deliverables based on priority. Once the client reviews and approves a sprint, the team can move to the next.
1. Analyze – Unlike Waterfall, the project manager gathers a part of the information and identifies the initial requirements by priority. During this phase, they calculate an estimate.
2. Plan – This is the period of time when the task is completed and ready to be reviewed. The shorter the sprint, the more flexible the working versions, and the more regular the client’s feedback.
3. Design/Build – The designing of the website begins.
4. Test – All designs are tested simultaneously so the results can be demonstrated once each part of the website is finished.
5. Review – After each stage, the client gives feedback for the team to discuss. This improves the development process with each stage.
Agile Strengths:
- It makes it easier to fix bugs quickly and complete the project on time with frequent feedback.
- Direct and frequent communication with the client maintains transparency.
- Flexible and easy to adapt to changes.
- The client sees the progress of the work which gives them satisfaction.
- Highly collaborative which reduces the risk of the project failing.
Agile Weaknesses:
- Challenging to predict cost, time, and resources.
- Less written documentation.
- The complete output often becomes very fragmented due to the incremental delivery.
- Projects have no finite end, meaning there’s no clear vision of what the final product will look like.
Kanban

This is one of the Agile website methodologies and focuses on visualization. Its main aim is to continuously improve the project development process while using a visualization board.
What’s unique about this method is that the roles of the team members vary as specific skills can be brought at any time during the project development process. Each member has a responsibility, ex. the developer works with the requests in the “To do” column of the board in priority order.
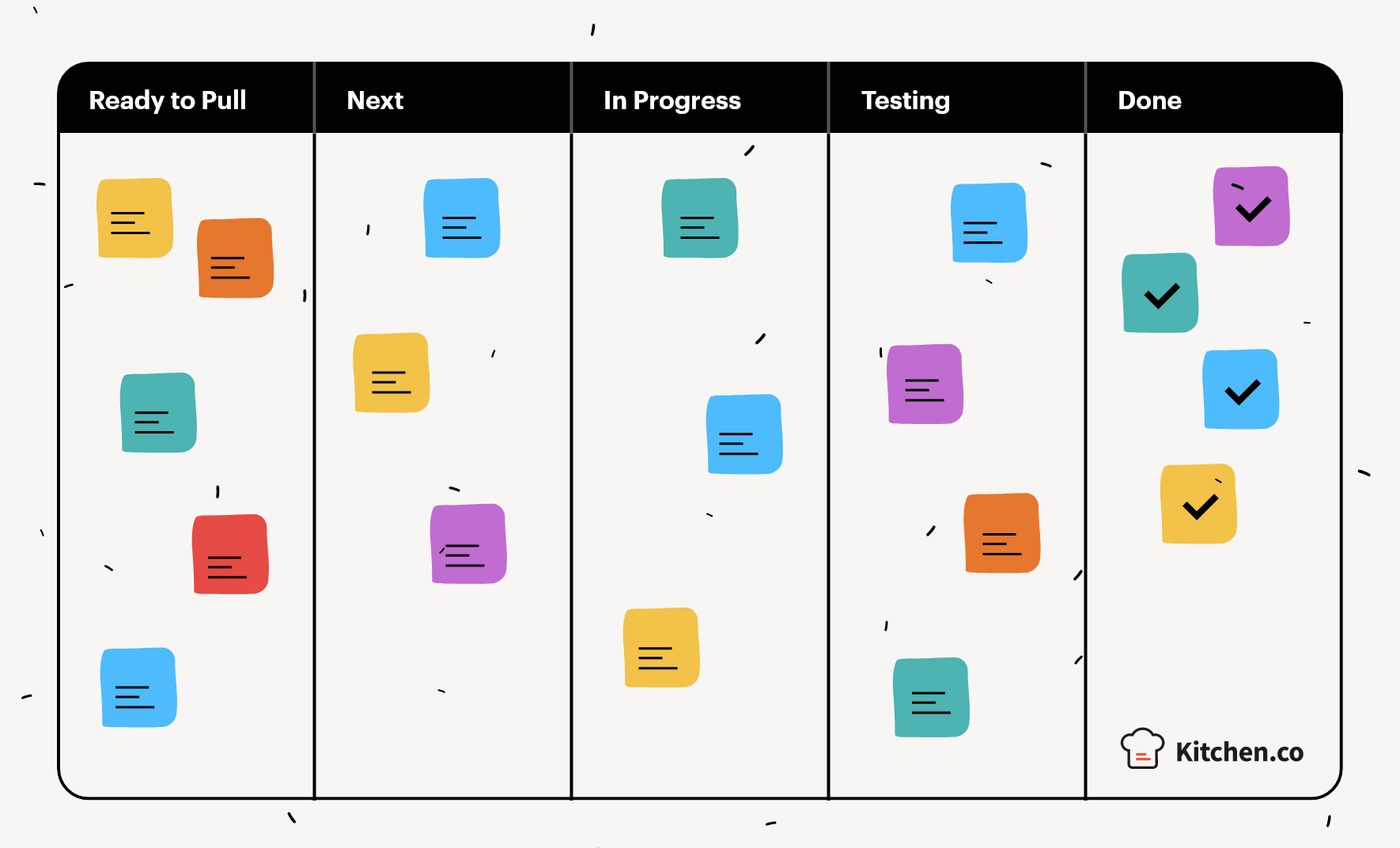
Above you’ll see an example of a Kanban visualization board with cards (or labels) that represent the tasks that need to be processed and the progress of said tasks that correspond to the specific column. Usually, these columns are Ready to Pull, Next, In Progress, Testing, and Done. There are also boards that would simplify the progress into four columns: To Do, In Progress, To Test, and Done.
The main idea of Kanban is to reduce time and costs by allowing team members to prioritize and track their progress.
Kanban Strengths:
- Minimizes the risk of overproduction.
- Gives the work process an organized view.
- A very transparent process where everyone retains their role.
- Visualizes the progress.
- Quick and easy to set up.
Kanban Weaknesses:
- Can’t be used independently.
- Building software in iterations is not integral to Kanban at a ticket level.
- No assigned timeframes.
- Not ideal for a dynamic work environment.
Scrum

Similar to Kanban, Scrum is another popular framework used in the Agile philosophy. Being part of the Agile website methodologies in terms of principles and values for teamwork, this system focuses on the customer. The main objective is to satisfy the client’s needs through an environment of full transparency and good communication.
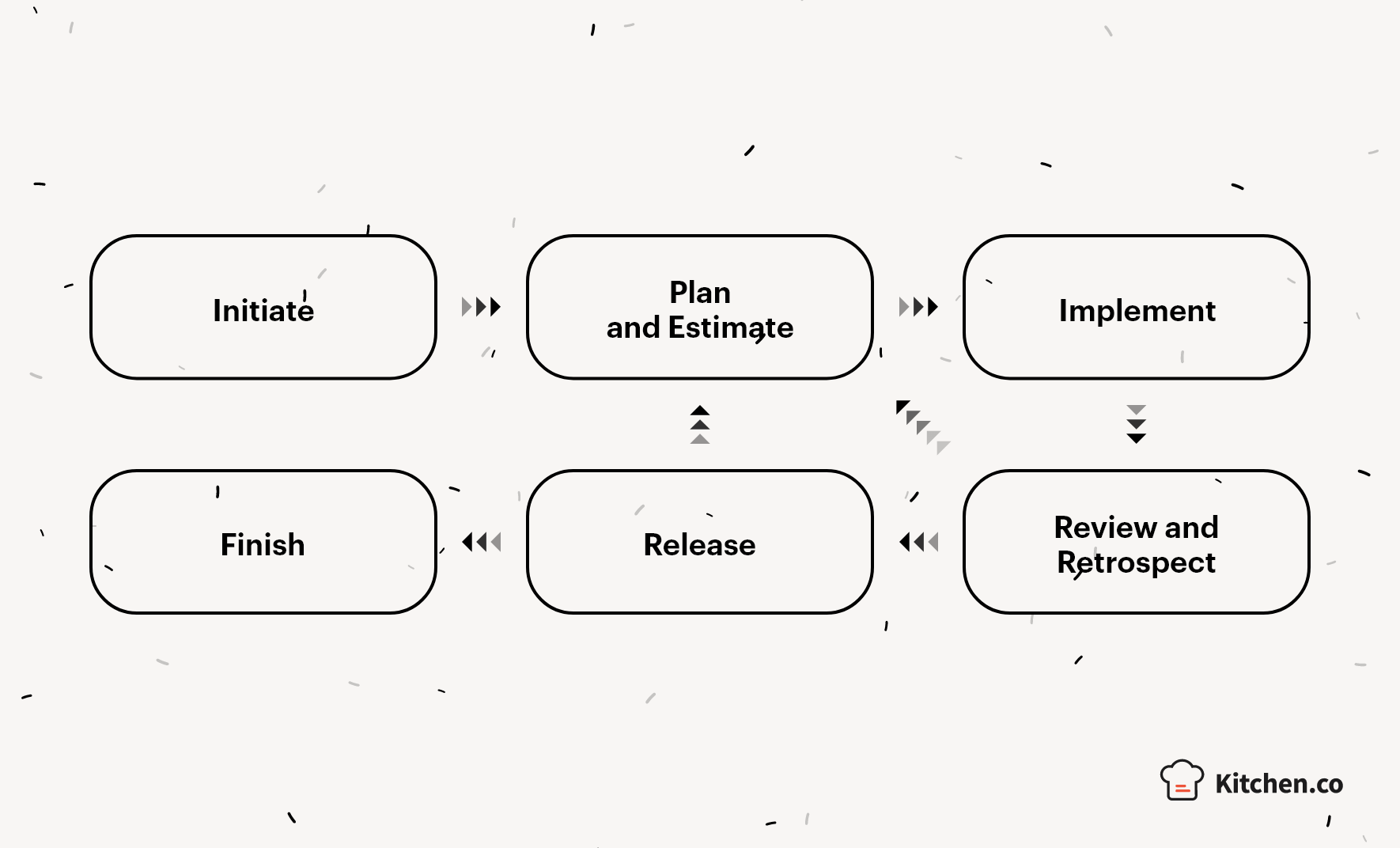
The method breaks down into 5 key repeatable processes or phases.
1. Initiate – Everything related to getting the project off the ground. Starting from the vision, through choosing the Scrum Master and Development team members to the initial planning and prioritizing of tasks.
2. Planning and Estimating – This phase includes planning of resources, creation of tasks and time estimates, etc.
3. Implementation – The creation of the product, including the execution of tasks, meetings, reviews, etc.
4. Retrospection – The review phase of each deliverable task, including what has been done and possible improvements.
5. Release – Delivery to the client.
Scrum Strengths:
- Scrum teams are flexible to evolving business goals.
- Enhances the flexibility and productivity levels of a team.
- Emphasizes teamwork and close collaboration with customers
- Breaks down work into short chunks with smaller internal deadlines.
Scrum Weaknesses:
- This methodology might lead to scope creep
- If individual team members aren’t committed or cooperative enough, it might lead to project failure.
- Challenging to adapt to large teams.
- Doesn’t adapt well to team changes.
- Daily meetings might frustrate some team members.
Extreme Programming (XP)

A part of the Agile website methodologies, extreme programming (XP) focuses on values, principles, and practices to enable small to mid-sized teams to produce high-quality products and adapt to the evolving requirements. This method is ideal for an environment with dynamically changing software requirements with all the risks this might cause. It suits small co-located development teams that use technology that allows automated unit and functional tests.
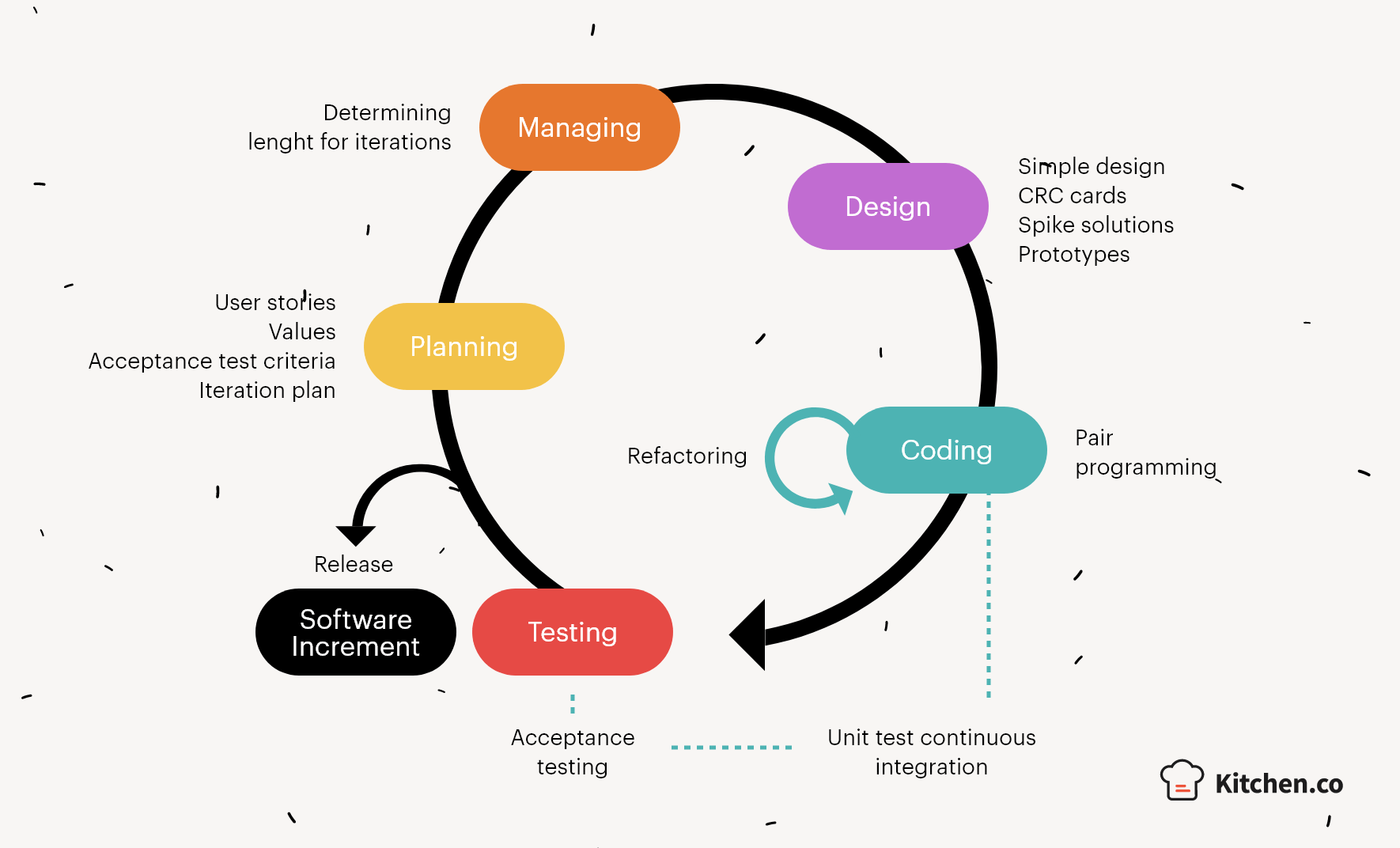
Extreme programming uses these basic steps for each iteration.
1. Planning – The client writes user stories that define the functionality they’d like to see. They only need to provide enough detail to help the team determine how long it’ll take to implement the desired features.
2. Managing – This stage involves creating an open workspace for the team and determining the length for iterations. This includes scheduling a daily meeting, measuring the amount of work that needs to be done, reassigning work to avoid knowledge loss, and changing the rules if needed.
3. Designing – During this phase, the team starts with a simple design without adding functionality. This keeps the code clean and gives room to explore solutions to potential problems.
4. Coding – This is where you finally implement the code and follow the main XP principle for collective code ownership. Everyone reviews code and any developer can add functionality and fixes.
5. Testing – The team performs tests and fixes before the code can be released.
XP Strengths :
- It works ideal in cases where you expect the functionality to change frequently.
- Adaptable to projects with constantly changing requirements or where customers are unsure of the exact goal.
- Ideal for tight deadlines.
- Suitable for small teams.
XP Weaknesses:
- Focused on the code rather than the design.
- Doesn’t measure core quality assurance.
- Doesn’t work efficiently for teams whose members are separated geographically.
Feature-Driven Development (FDD)

This Agile framework, part of the Agile website methodologies, focuses on organizing software development around progress on features. The context for these features includes user stories in Scrum rather than just literal product features. FDD follows a 5-step process that relies heavily on chief-level developers and has a top-down decision-making approach.
What’s important about this methodology is that if any feature requires longer than 2 weeks to complete, it will be broken down into smaller features in order to meet the 2-weeks rule.
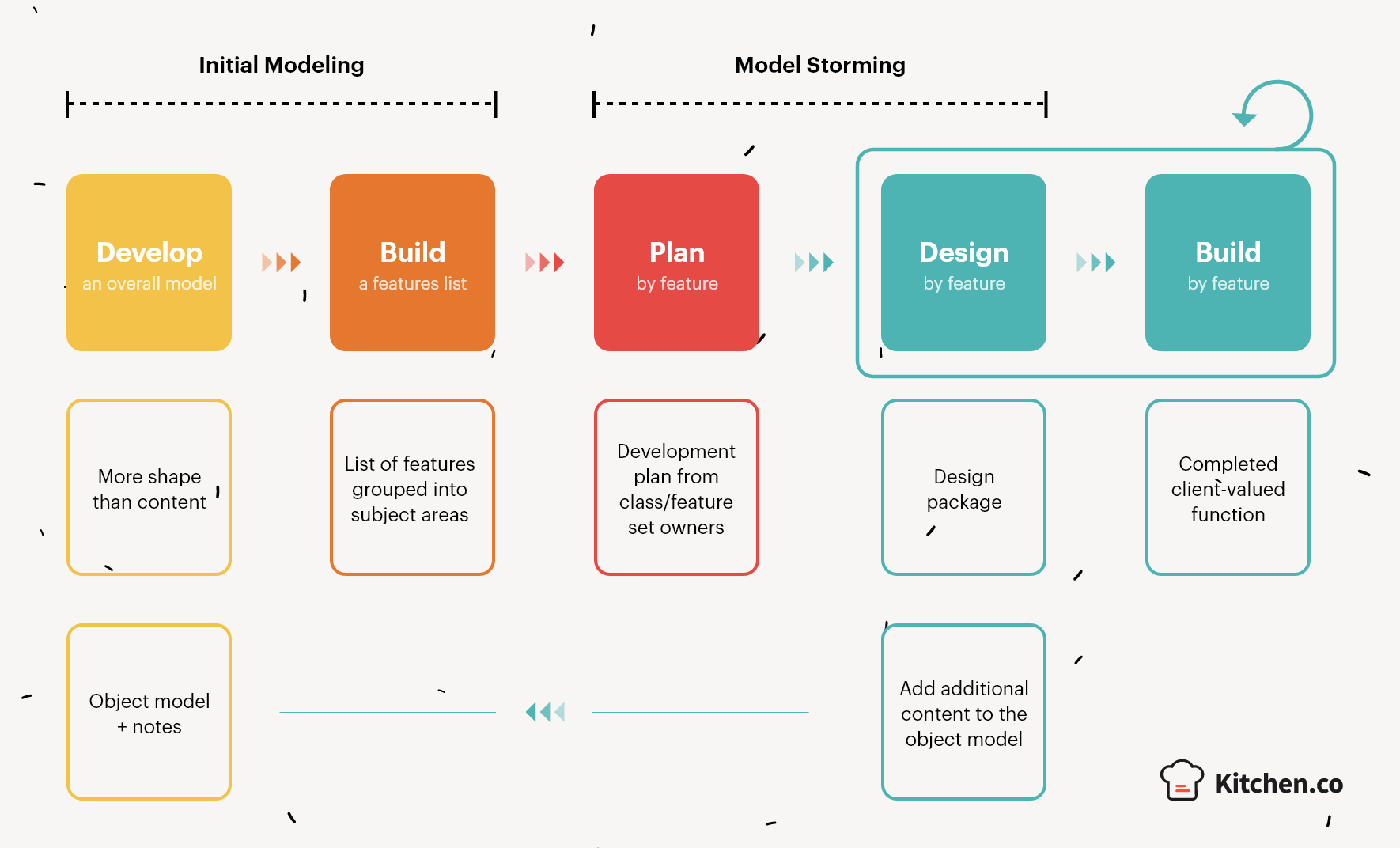
1. Develop an Overall Model – During this stage, the team gathers data to accurately understand the content and context of the project. The team develops detailed domain models to draft the outline of the project.
2. Build a Feature List – Creating a list of the required features as purposes and smaller tasks.
3. Plan by Feature – Analyzing the complexity of each feature and planning the tasks for each team member. Individual developers who are assigned to classes.
4. Design by Feature – The chief developer determines the feature and the class owners. By the end of this stage, the design review is done by the entire team.
5. Build by Feature – Building the UI and the feature prototype. Once the feature is tested and approved, it can move to the main build.
FDD Strengths:
- The process allows for more rapid development.
- FDD works well for large teams to put the projects forward.
- The pre-defined development standards allow teams to move quickly.
FDD Weaknesses:
- Inefficient for small projects.
- Relies heavily on chief developers.
- Less written documentation.
Component Based Development (CBD)

This method focuses on the design and development of reusable components. Breaking up software components into building blocks that can be combined, reused, and versioned is a great fit for companies and agencies with complex monolithic codebases. CBD consists of non-conventional development routines, including component evaluation, retrieval, and more.
CDB Strengths:
- Faster delivery by recycling pre-built components.
- Focus on development.
- Allows additional time to ensure quality.
CDB Weaknesses:
- Less control over the evolution of systems.
- Components must be maintained or replaced.
Conclusion
It is critical for any business to create a healthy work environment with a system that helps you improve and innovate in order to deliver fast and high-quality final products. Each of these recognized website methodologies has the potential to add more structure to your software development workflow. Do you prefer to plan the entire project from the start? Are open to lots of collaboration and adaptation? Are you adaptable to constant changes? We hope this overview cleared which one of the website methodologies suits your business the most.